劇的な改善を遂げたウェブサイト!画像軽量化ツールや高速化プラグインの活用法をご紹介!

https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search?hl=ja
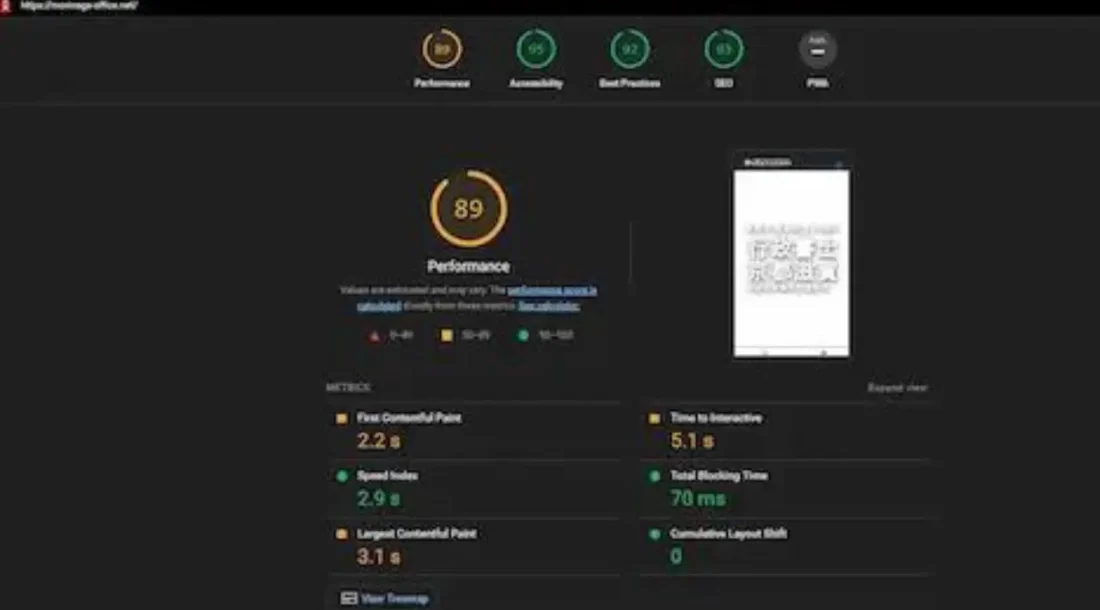
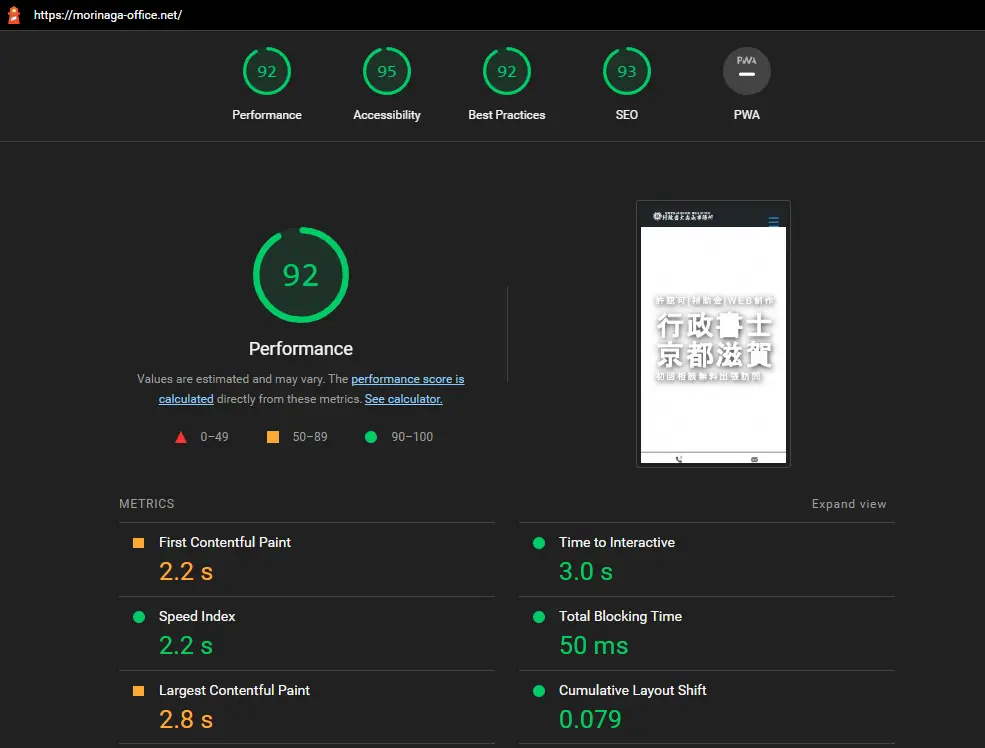
もともと、40点~50点からのスタートだったのでだいぶまともになりました。
当ホームページはビデオとマウスで連動する背景、Googleフォントが使われていて割と重い演出がされているサイトです。
なので89点まで改善出来たのなら後は上記の重くなる演出自体を止めて簡素な感じにしないと厳しいので、チューニングこの辺でストップしたいと思います。
Contents
役に立ったツール、プラグインなど
役に立ったツールプラグインを紹介したいと思います。
squoosh
- 画像の軽量化とリサイズ

なんと言っても一番活躍したのはこれじゃないでしょうか?
サイズの変更とJPGやらPNGなどの重たいファイル形式からWEBPの軽い形式に変換してくれます。
ワードプレスの軽量化プラグインとして「EWWW Image Optimizer.」のような自動で軽量化してくれる便利なツールがありますが、使ってみたらひどい目にあったので個人的には罠のような気がします。
まず最初に、squooshほど軽量化されないのと、すでにワードプレスに入っている画像を一括でWEBPに変更してくれて、表示されるようにコードも変更してくれる便利な機能がありますが、それを使ってみるとサイトデザインがめちゃくちゃになって大変な思いをしました。
とは言え勧めている人が多いので、私の勉強不足な気がします。
LightHouse
これはgoogle Chromeの拡張です。
サイトの表示スピードを測るgoogleのサービスとして「 PAGE speed Insights」というものがありますが、ワンクリックで今見ているURLを計測してくれる拡張です。

勝手に分析してくれて、どこのコードが邪魔をしているのか教えてくれますのでそれをコツコツと修正して行くような形になります。
Autoptimize

これはワードプレスのプラグインです。 HTMLでサイトを作ってる方は使えません。
JavascriptとかCSSなどのコードを要するにminコードしてくれるツールです。行動によくある改行とかスペースなどのスキマをすべて除去してコードを軽量化してくれます。
ただ、本当に軽量化したい場合は自分でした方が良いかもしれません。というのも、Autoptimizeが自動で生成したコード自体がちょっと重いという可能性があるからです。
とは言え全体的に見ると、軽量化されてきているのでプラグインを入れて有効にするだけで使える分、まずは導入するのもありでしょう。
ただし行動生成するので、合わないテーマを使っている方の場合サイトが崩れるなどの弊害がありますので自己責任でお願いします。
SEOに重要なサイト軽量化に成功しました。といっても緑色まで1点足らずなので一見分かりにくいのですが、LightHouseパフォーマンスが89点でした。
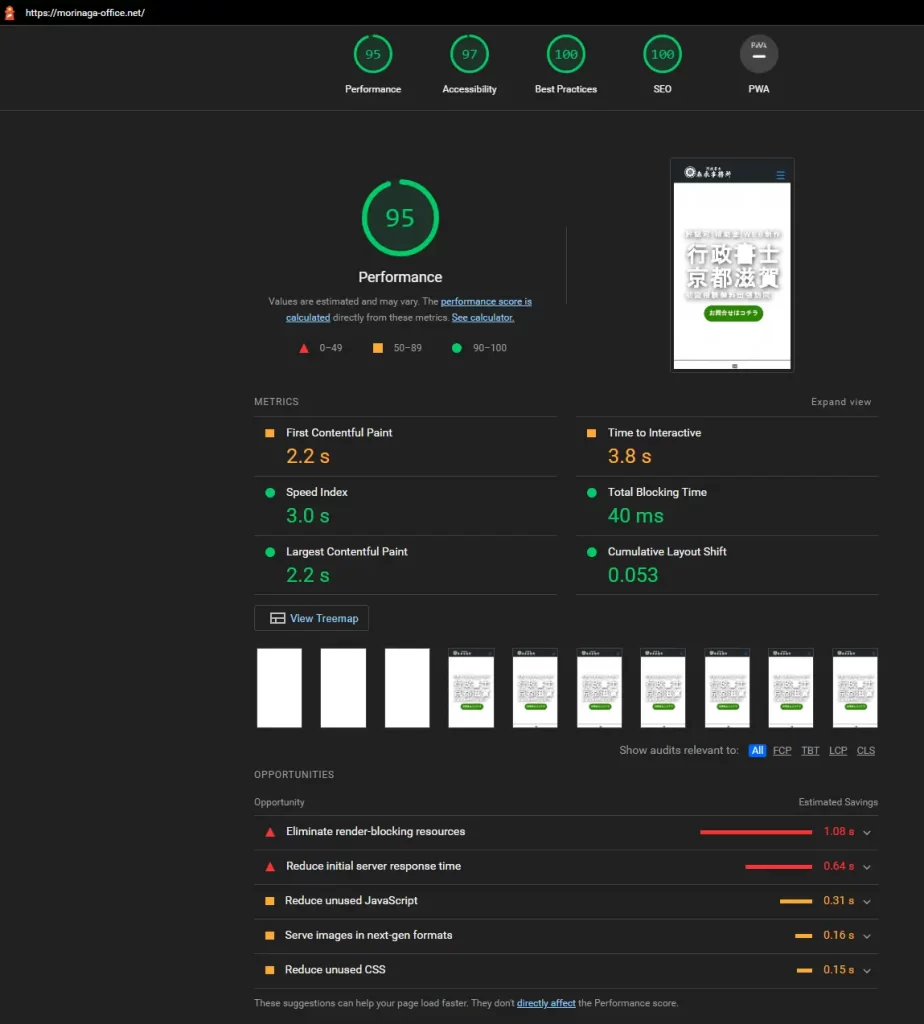
追記 :その後、大工事して、ALLグリーン達成

何をしたのかと言うと、重いアニメーションを止めました。
業務一覧に背景がマウスの動きと連動する幻想的な空の演出をさせていましたが、凝った作りで結構重たい作りでした。
割と気に入っていましたが、お客様にとってはどうでもいい演出なので閲覧性を優先してやめました。また見出しに書いているようにデザインをリニューアルする大工事をすることによって、その他のサーバーが重くなる処理をすべて排除することによって、スコアをあげました。
追記:2022/07/07
前回の調整から、日々改善を続けてます。結構時間が経過したので、ふとチェックしてみたらバキバキの高速化を維持出来ているようです。一安心ですね。

ブログランキングに参加しています。参考になった方はクリックで応援お願いします。
🏆人気記事ランキング🏆
総合 - 行政書士ブログ滋賀県許認可の第一人者を目指して
政治経済 - 行政書士ブログ滋賀県許認可の第一人者を目指して
科学技術 - 行政書士ブログ滋賀県許認可の第一人者を目指して
暮らし - 行政書士ブログ滋賀県許認可の第一人者を目指して
ダイエット - 行政書士ブログ滋賀県許認可の第一人者を目指して
エンタメ - 行政書士ブログ滋賀県許認可の第一人者を目指して
資格受験 - 行政書士ブログ滋賀県許認可の第一人者を目指して
士業実務 - 行政書士ブログ滋賀県許認可の第一人者を目指して
【免責事項】
当サイトに掲載されている情報、または当サイトを利用することで発生したトラブルや損失、損害に対して、当事務所及びその業務関係先は、詳細は理由の如何を問わず一切の責任を負いません。
【Disclaimer】
Neither our firm nor any of its business associates shall be liable for any trouble, loss, or damage arising from the information contained in this site or from the use of this site, regardless of the reason for the details.