Webサイト表示速度の改善に成功!重たさの原因や圧縮方法を解説

本サイトはできたばかりなので、まだまだ粗削りなところが多いです。
特にビデオを使っていることもあり表示が重くなっています。
ということで軽量化を始めたいと思います。
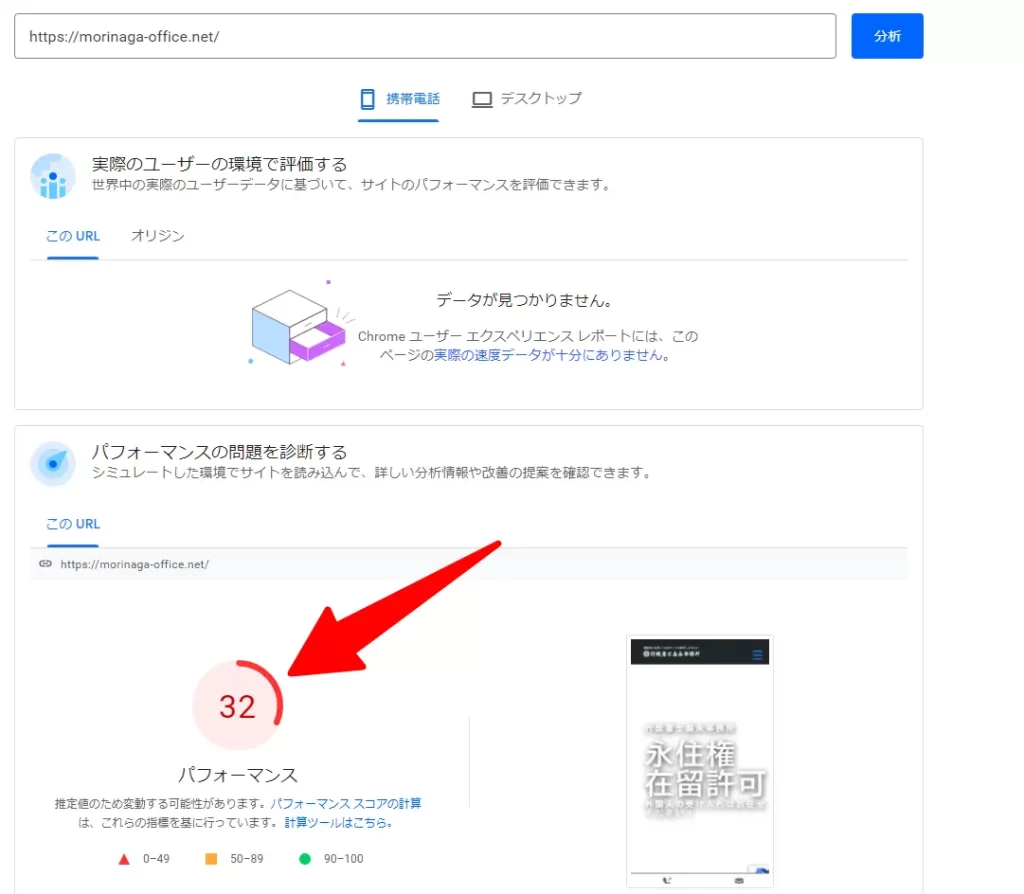
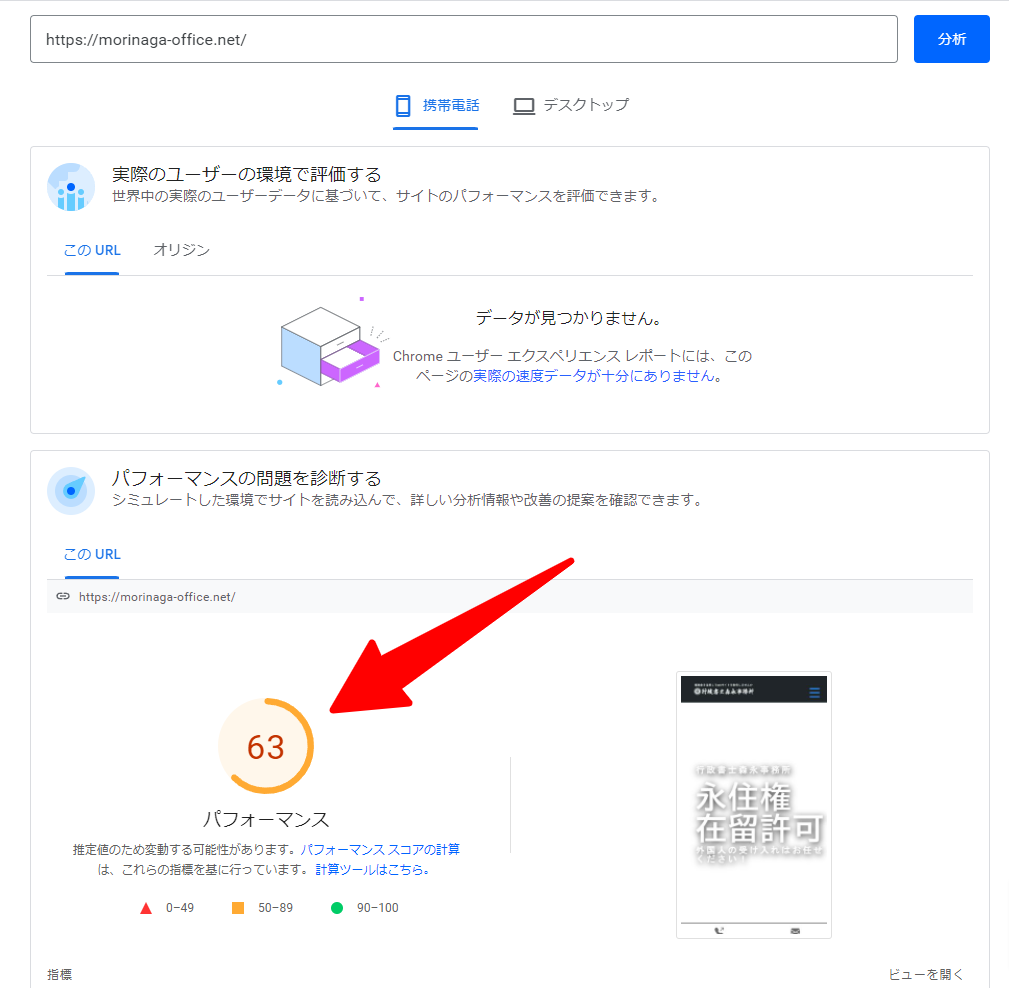
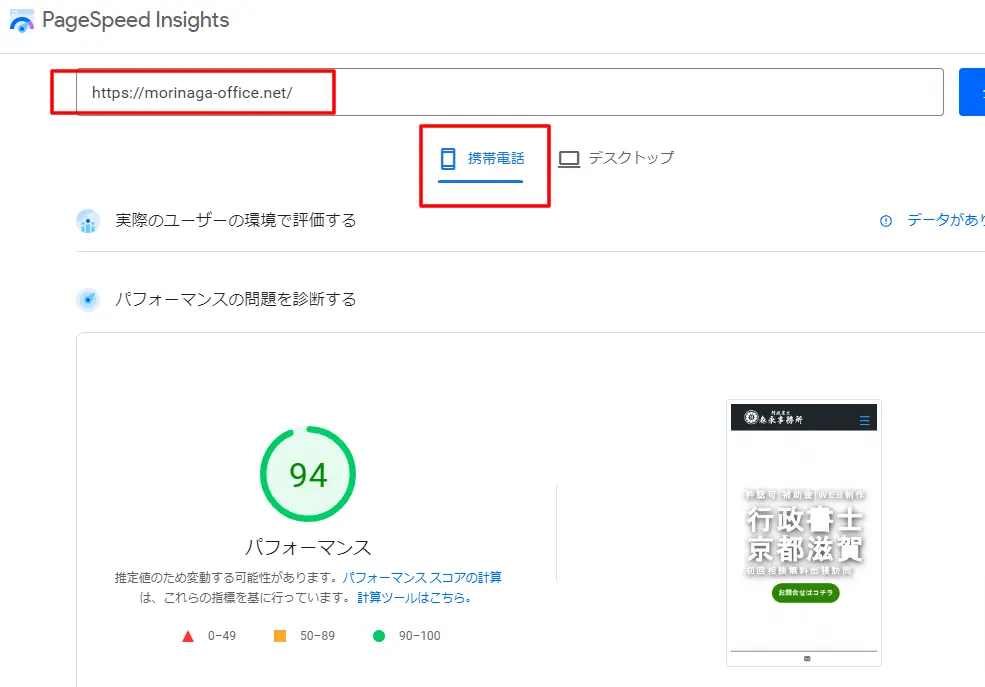
まずはどれぐらい重たいか知るために「PageSpeed Insights」で表示速度を計測します。
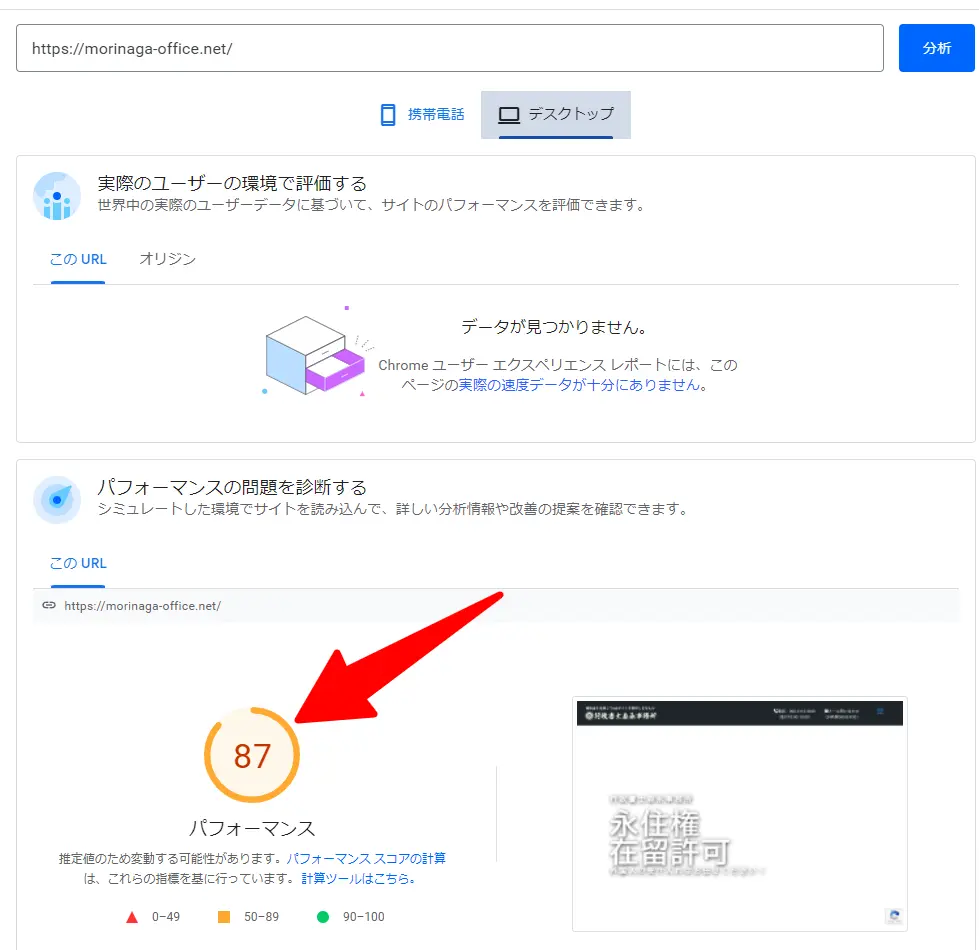
そうするとこんな感じで、スマホの表示速度とデスクトップの表示速度がわかります。


デスクトップの表示速度はまずまずですが、スマホの方は駄目駄目ですね。
何が原因かというのも、このサイトで教えてくれます。
私の場合は、なによりも画像のデータが大きいことが原因でした。
ということでまずは画像を圧縮して行きます。
いろんな方法がありますが、一番分かりやすいのはSquooshを使う方法だと思います。

使い方は簡単でこの赤いところに画像を持って行くだけで勝手に変換してくれます。
ということで、指摘されたところを改善していきました。


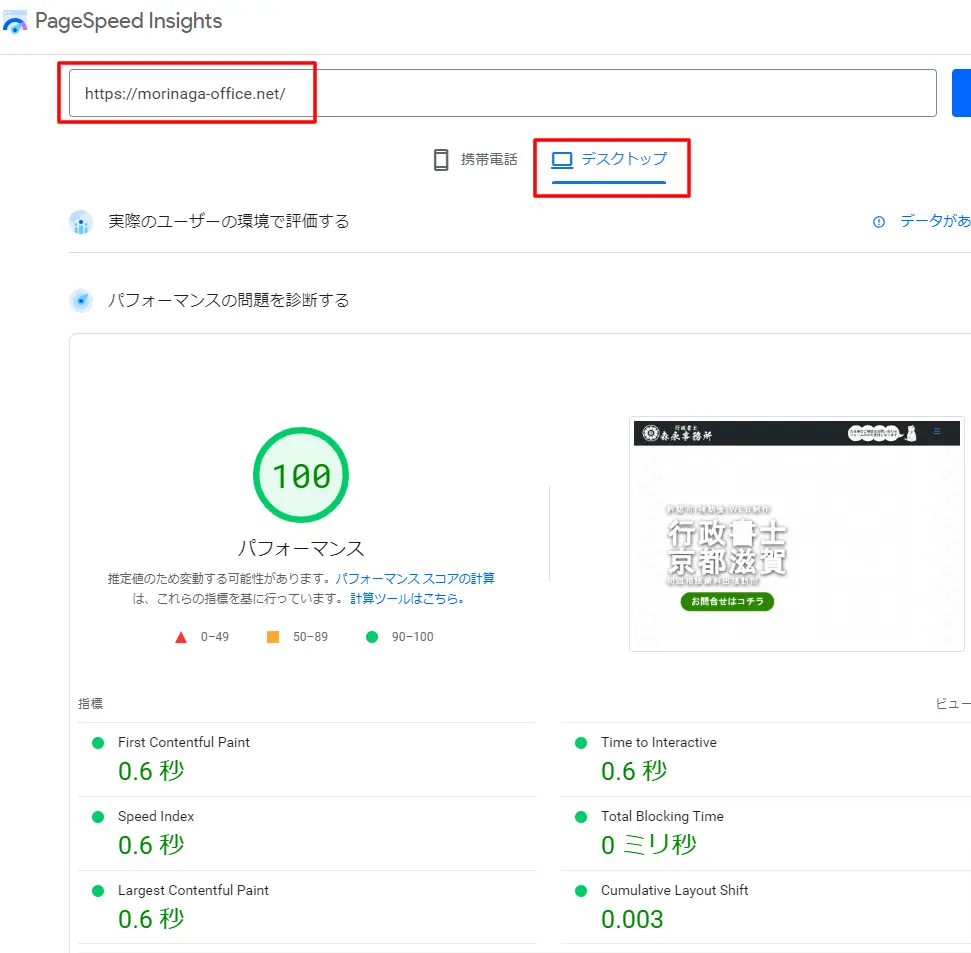
こんな感じで、だいぶ改善しました。実際に体感できるほど速度が速くなりました。
まだ改善ポイントはありますが、少しずつ詰めていきたいと思います。
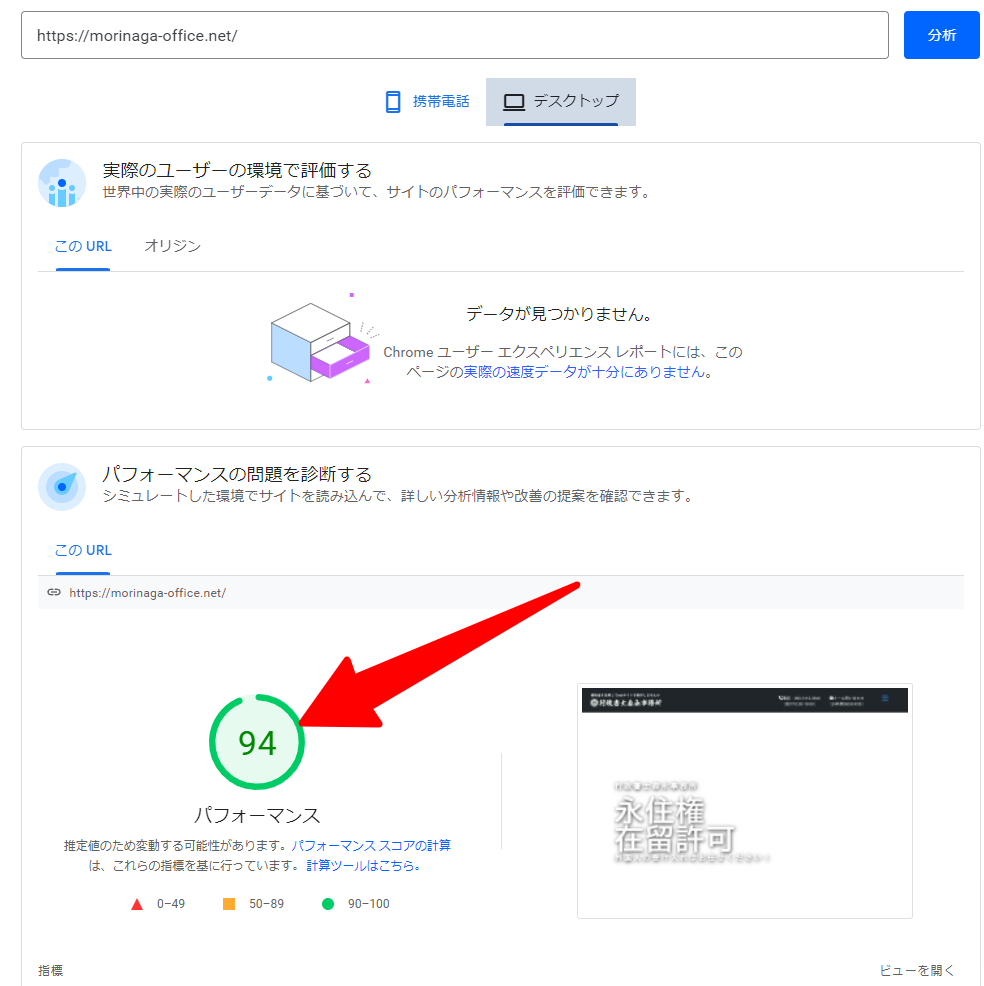
追記:2022/07/09
PageSpeed Insightsでチェックした所、PC表示は100点、スマホ表示は94点でした。
後は、サーバーを普通から高速サーバーにするくらいしか改善点が今のところ無さそうです。今は激安サーバーを年間で契約してしまったので、契約終了したら高速サーバーに切り替える予定です。


ブログランキングに参加しています。参考になった方はクリックで応援お願いします。
🏆人気記事ランキング🏆
総合 - 行政書士ブログ滋賀県許認可の第一人者を目指して
政治経済 - 行政書士ブログ滋賀県許認可の第一人者を目指して
科学技術 - 行政書士ブログ滋賀県許認可の第一人者を目指して
暮らし - 行政書士ブログ滋賀県許認可の第一人者を目指して
ダイエット - 行政書士ブログ滋賀県許認可の第一人者を目指して
エンタメ - 行政書士ブログ滋賀県許認可の第一人者を目指して
資格受験 - 行政書士ブログ滋賀県許認可の第一人者を目指して
士業実務 - 行政書士ブログ滋賀県許認可の第一人者を目指して
【免責事項】
当サイトに掲載されている情報、または当サイトを利用することで発生したトラブルや損失、損害に対して、当事務所及びその業務関係先は、詳細は理由の如何を問わず一切の責任を負いません。
【Disclaimer】
Neither our firm nor any of its business associates shall be liable for any trouble, loss, or damage arising from the information contained in this site or from the use of this site, regardless of the reason for the details.